Defer, async and inline javascript
Dec 12, 2021 by Thibault Debatty | 11525 views
In this blog post, we explain and illustrate the effect of the defer and async attributes.
Plain javascript
Here is an example of a simple page, that contains external javascript:
<!doctype html>
<html>
<head>
<script>
console.log('Start ...');
</script>
<script src="script1.js"></script>
</head>
<body>
<script src="script2.js"></script>
<script src="script3.js"></script>
<h1>Javascript</h1>
<script>
console.log('Inline JS');
</script>
</body>
</html>
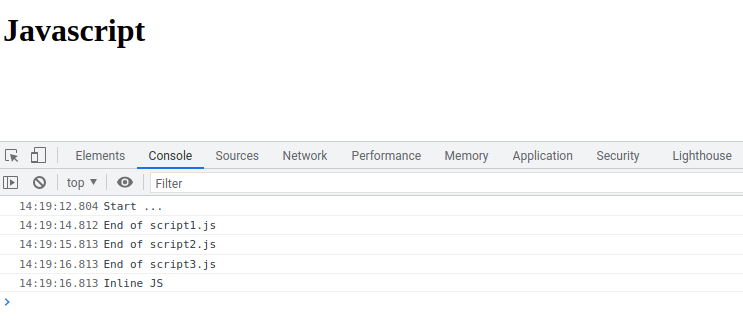
When no attribute is mentioned (like in the example above):
- the scripts are executed one after the other, according to their position in the html code;
- the page is rendered after the scripts have been executed, so in our example the title only appears after 4 seconds of waiting;
- the inline scripts are executed after the external scripts.
This is a very conservative behavior: the rendering of the page is quite slow, but there is no surprise. If you use <script src='...'> to load external libraries (like JQuery or others), you can use them in you inline scripts without afterthoughts…
Defer
The defer allows a first level of optimization:
<!doctype html>
<html>
<head>
<script>
console.log('Start ...');
</script>
<script src="script1.js" defer></script>
</head>
<body>
<script src="script2.js" defer></script>
<script src="script3.js" defer></script>
<h1>Javascript Defer</h1>
<script>
console.log('Inline JS');
</script>
</body>
</html>
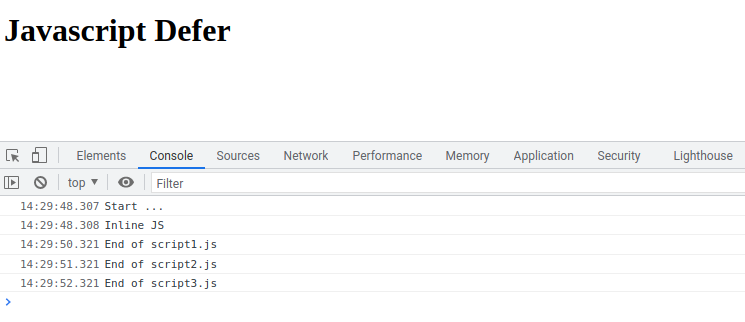
With defer:
- the page is rendered immediately;
- inline scripts are executed immediately;
- external scripts are executed according to their position in the html code.
In our example, this time the title appears immediately on the screen…
Async
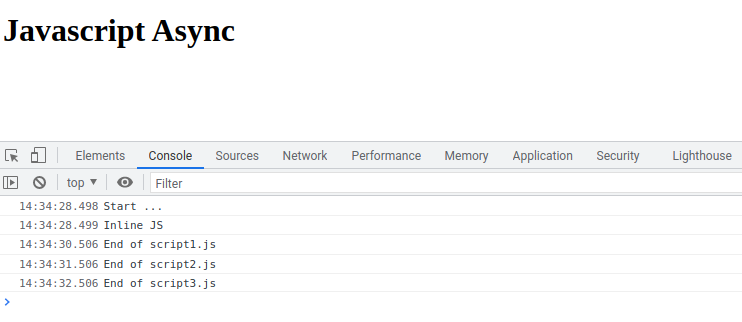
With the async attribute:
- the page is rendered immediately;
- inline scripts are executed immediately;
- external scripts are executed as soon as they are downloaded.
In our example the result is the same as for the defer example:
However, in some cases the external scripts may execute in a different order, for example if a script is smaller (and faster to download) than others, or if a script is already available in cache…
Inline javascript
Now, in some cases we would like to use the defer or async attributes (for performance), but execute inline javascript after external scripts have been executed. For example, if we load libraries (like JQuery) from external scripts, and want to use it in our inline javascript. For this purpose we can use the DOMContentLoaded event listener:
<script>
window.addEventListener('DOMContentLoaded', function() {
(function($) {
# do something...
})(jQuery);
});
</script>
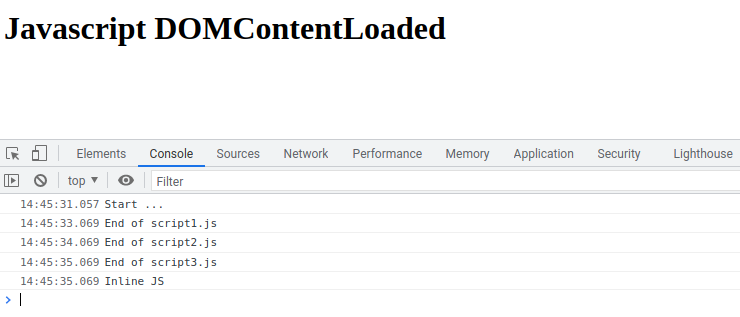
In our example:
<!doctype html>
<html>
<head>
<script>
console.log('Start ...');
</script>
<script src="script1.js" defer></script>
</head>
<body>
<script src="script2.js" defer></script>
<script src="script3.js" defer></script>
<h1>Javascript DOMContentLoaded</h1>
<script>
window.addEventListener('DOMContentLoaded', function() {
console.log('Inline JS');
});
</script>
</body>
</html>
This time the title is displayed immediately, but our inline code is executed after the external scripts:
This blog post is licensed under
CC BY-SA 4.0