Laravel optimization : self-hosted fonts
Jan 23, 2022 by Thibault Debatty | 6190 views
https://cylab.be/blog/159/laravel-optimization-self-hosted-fonts
By default, Laravel (and Bootstrap) applications use fonts (like Nunito or Raleway) that are provided and hosted by Google. This is easy to use for developers, but comes with some drawbacks, including a performance penalty. Luckily, there is an open source project that makes it simple to use self-hosted fonts: fontsource.org
Using self-hosted fonts actually has multiple advantages:
- As Google tracks the usage of their fonts, using self-hosted fonts provides additional privacy to your users;
- Fonts are not loaded from the internet, which means you can also work offline on your app;
- Self-hosting brings significant performance gains as loading fonts from hosted services, such as Google Fonts, leads to additional (render blocking) network requests, as illustrate below.
Updated February 2022: A German court sentenced a website that used Google Fonts for transferring a user’s personal data (his IP address) to Google without the individual’s consent. One more reason to use self-hosted fonts!
Source: https://thehackernews.com/2022/01/german-court-rules-websites-embedding.html
Finally, fontsource.org is a repository that contains fonts from Google, but also provides lots of other open source fonts.
Before
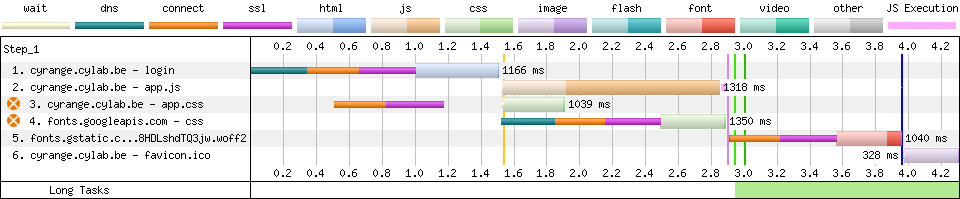
To illustrate the performance impact of using self-hosted fonts, here is the analysis of a simple web application, performed with https://www.webpagetest.org/ For the test we chose to simulate a mobile user, connected through a 3G.
The waterfall diagram below reveals that this page requires to download 2 render blocking resources:
- app.css, that is downloaded after roughly 1.9 second;
- a css file from fonts.googleapis.com that is downloaded after 2.9 second.
These are render blocking resources. Hence, as long as these 2 resources are not downloaded, the page remains desperately empty and white for the user. This means we can drastically improve the user experience by removing the call to fonts.googleapis.com!
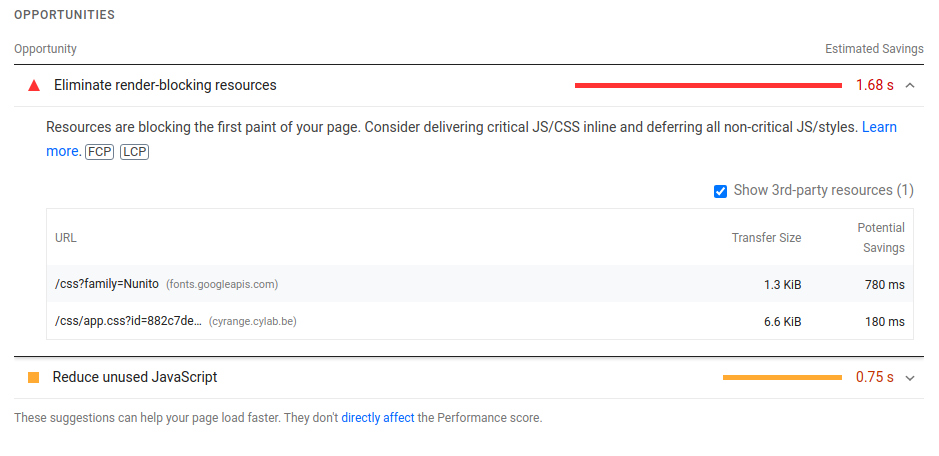
On https://pagespeed.web.dev/ Google itself recommends to get rid of Google Fonts!
Installation
Fontsource is actually a collection of npm packages. You can find the list of available fonts at https://fontsource.org/fonts
For this example, we will install the nunito font from fontsource, and remove the nunito font from Google Fonts…
First, install the corresponding npm package:
npm install @fontsource/nunito
Then you can import the font in resources/sass/app.scss, and remove (or comment out) the import of the Google Font :
// https://cylab.be/blog/159/laravel-optimization-self-hosted-fonts
// @import url('https://fonts.googleapis.com/css?family=Nunito');
@import "@fontsource/nunito";
@import "~@fontsource/nunito/500.css";
As explained on the documentation page of @fontsource/nunito, @import "@fontsource/nunito"; will only import the font in normal weight. To load the bold version of the font (500), we added the line @import "~@fontsource/nunito/500.css";
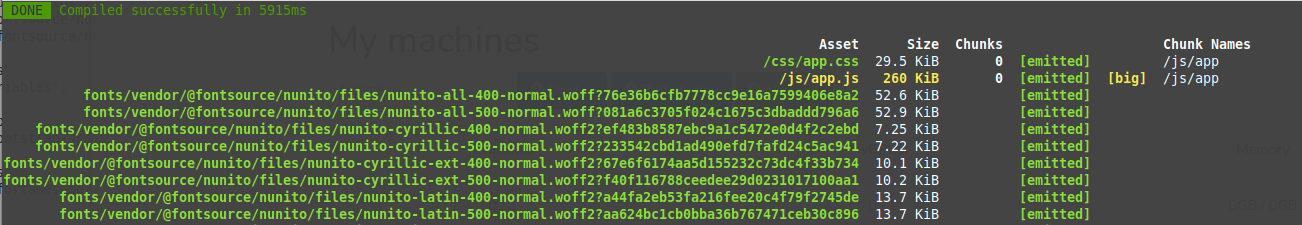
Now we can recompile the resources with npm:
npm run prod
Finally, we can remove the lines related to Google fonts in resources/views/layouts/app.blade.php :
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
We can also use our font in any CSS file:
div.example {
font-family: "Nunito";
}
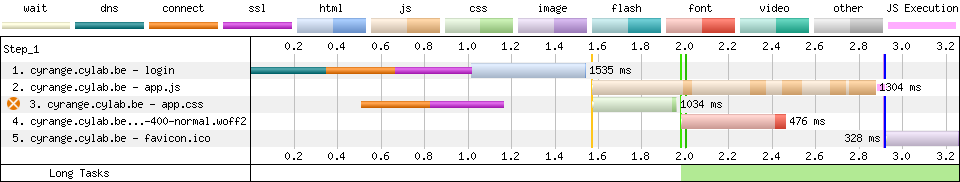
After
With self-hosted fonts from fontsource, we can see there is only one blocking resource (app.css) left. This means our application is now rendered after 1.9 second.
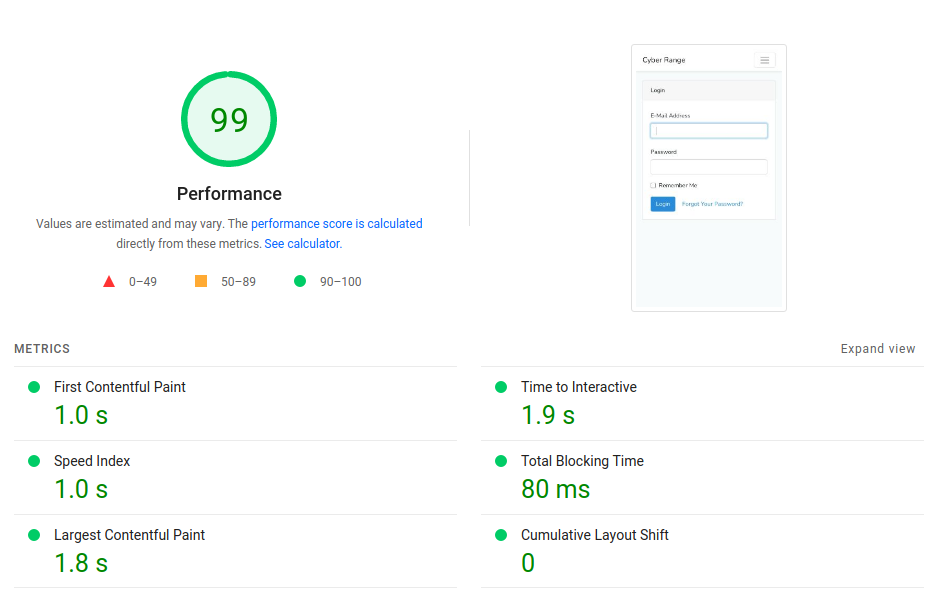
And you’ll also get a nice performance score on Google PageSpeed:
Going further
If it is not done yet, you can also:
This blog post is licensed under
CC BY-SA 4.0